Tampermonkey 使用本地编辑器开发的流程
关于Tampermonkey 使用本地编辑器开发的一些准备工作
在Tampermonkey 提供的编辑器里面进行编码实在是太劳累了,于是找了找使用本地编辑器编写代码的方法,在这里做一下总结。
打开各项设置
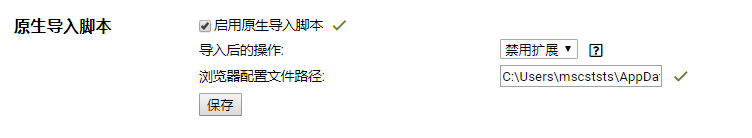
在Tampermonkey 设置中,打开原生导入脚本

然后这个时候应该会显示一个warning,提示需要浏览器允许插件访问文件网址
这一步直接右键菜单栏的Tampermonkey,选择“管理扩展内容”,然后找到“允许访问文件网址”即可。
在第三项,还要求提供“浏览器配置文件路径”,这个也不难找。win+e打开Explorer,alt+d进入地址栏,输入
%userProfile%/AppData/Local/然后找到自己当前使用的浏览器的哪个文件夹,比如我当前使用的CentBrowser,Chrome应该是Chrome
然后找到浏览器文件夹下的 \User Data\Default\Extensions\
到这一步会出现一个有很多Hash过的文件夹名,这个不用着急,还是到浏览器,右键插件图标,点击Tampermonkey,会跳转到谷歌应用商店,这个时候地址栏最后的一串就是你要找的那个Hash了。
这个时候,如果你没有关闭地址栏完全路径展示的话,你可以点击一下地址栏空白处,最终应当填进去的路径应该是
C:\Users\<UserName>\AppData\Local\CentBrowser\User Data\Default\Extensions\dhdgffkkebhmkfjojejmpbldmpobfkfo到这个时候,Tampermonkey访问本地文件已经没有其他缺陷了。
使用方式
随便在哪里新建一个.js文件,然后再新建一个脚本,在脚本Header中添加
// @require file:// <-path-> <-path-> 应当是这个文件的绝对路径,例如 D:\a.js,然后保存该脚本
这个时候你使用本地编辑器编辑完毕 a.js 的时候,刷新网页,就可以看到Tampermonkey正常require本地文件了。
注意,在发布的时候,一定要把require本地文件的代码删掉,把本地的代码复制到脚本文件中
总结
这只是一个简单的小经验,其实还可以做更多的扩展,比如做一些 Webpack 之类的,让require自动监听指定的文件,甚至使用webpack 自动刷新网页,搜了一下,有类似的webpack插件,名字叫做webpack-tampermonkey,看介绍仅仅是将代码整合成.user.js